

In SnagIt 9, things are no longer as simple.
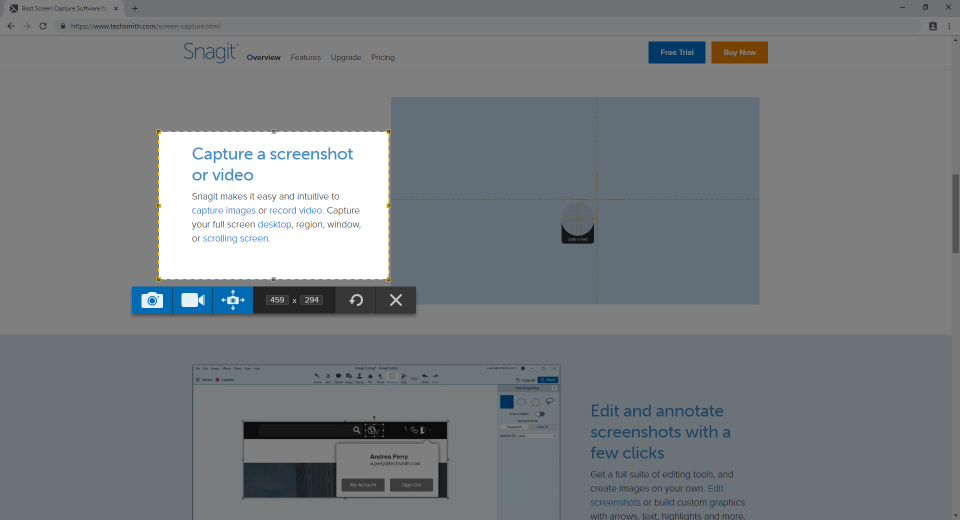
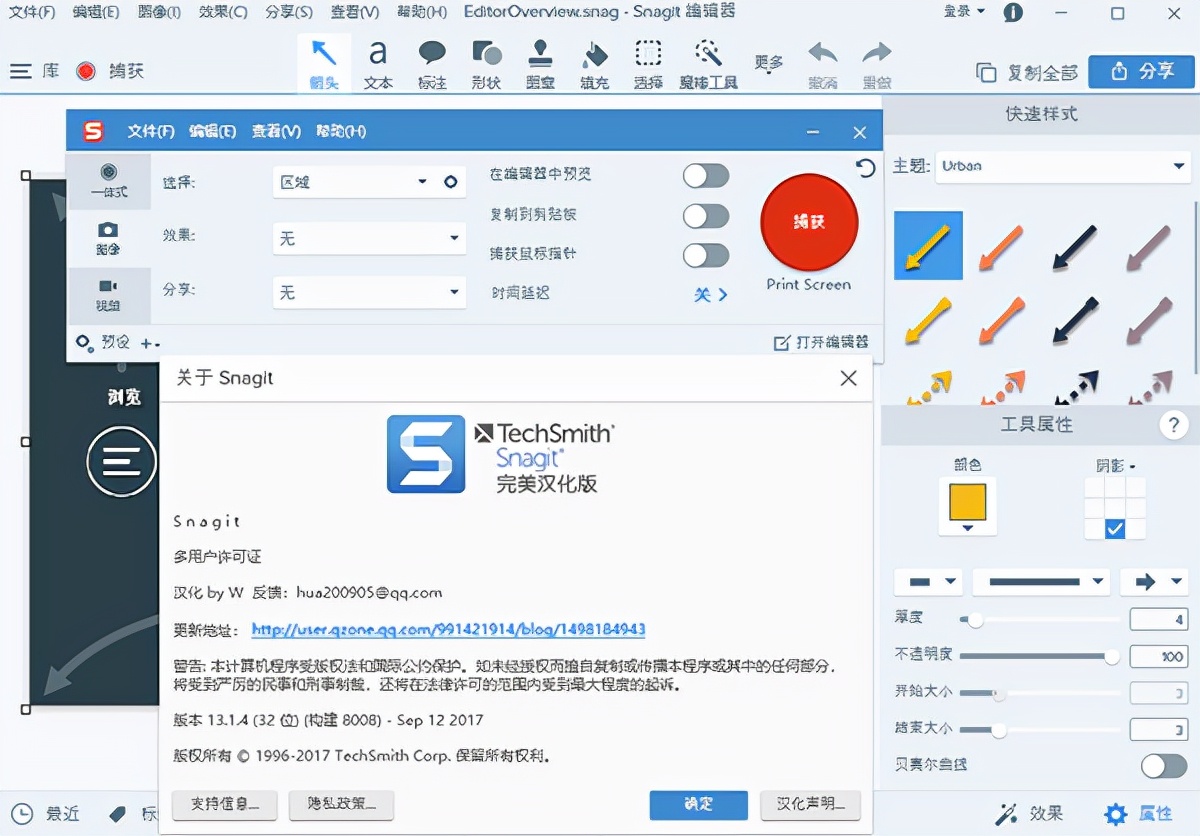
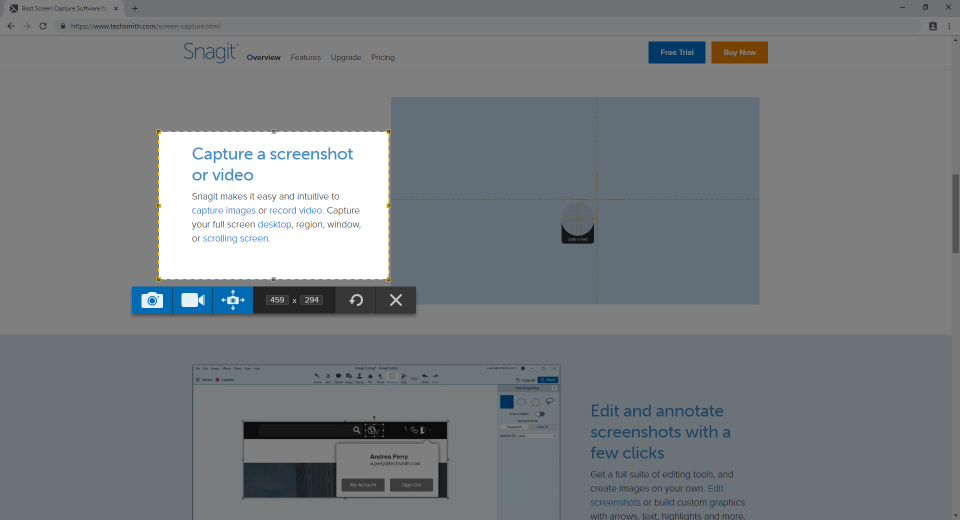
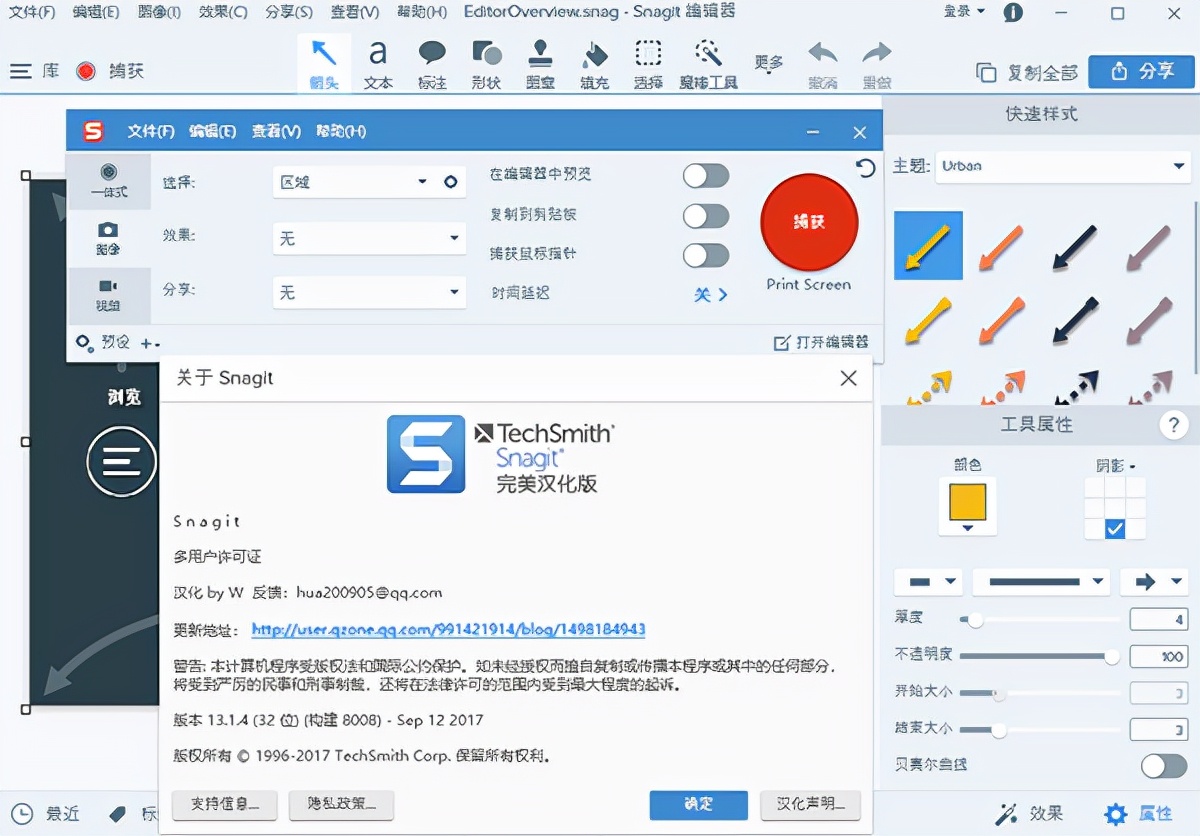
Click the ‘Edge Effects’ button then choose ‘Torn Edge’. Click the ‘Resize Image’ button on the right and choose the size. Click the ‘arrow’ tool and draw an arrow. In SnagIt 8 I’d do the following (and I’m assuming I’ve run through the process previously and SnagIt has saved my preferences): I’ll capture an image, draw some boxes and arrows, resize it, add a torn edge effect and save. And in a straw poll of one person (me) I have to say that SnagIt 9 has actually made my life harder and as a result I’ve rolled back to version 8 – the first time I’ve ever preferred an older product over a new one. OK, there may have been a lot of thought about it, but unlike the Office team TechSmith didn’t have the usability statistics to see how people actually use the product. While the ribbon looks sexy in SnagIt, it’s pretty clear that not a great deal of thought went into deciding what goes where. After struggling with it for a bit myself I have to admit that Office is far better for the new ribbon. However Microsoft put a great deal of effort into deciding what controls to put on which section of the ribbon so that commonly used controls lived next to each other and were easy to discover. When Microsoft introduced the ribbon a lot of people complained – people hate change after all. and when you click on one it reveals a bunch of related controls). The first thing to note is that it uses the fancy new Ribbon control that was introduced by Microsoft in Office 2007 (it’s the strip at the top of the dialog labelled Draw, Image, Hotspots, Tags, etc. Since everything is in one place it takes the minimal number of mouse clicks, all the tools such as the arrow tool remember the settings I’d used before (such as the colour, thickness and depth of shadow) so once I’ve used SnagIt one time it’ll remember everything from then on. I frequently capture an image, draw some boxes, arrows and text on it, then add an edge effect – usually that torn paper one – then resize it and save it. The image you’ve captured is in the middle and all effects are on the right such as resizing the image, adding a drop shadow, a torn effect (which is what I’ve used), adding a caption and so on. The tools you need are on the left, such as boxes, arrows, highlighter, text and so forth. You can then annotate it all you want and save it in the format of your choice. You click a button and it captures either a window or you can draw a box around what you’re interested in. #Snagit 9 vs snagit 12 how to#
It’s fantastic for putting together documentation or explaining to someone how to use a piece of software. It’s a great tool for taking screenshots of things and adding boxes, arrows and a variety of effects to explain something.

I need to use this feature to cut out 14px from a image, but how do I know what 14px is? With v12 the selection tool would tell me how big the selection was as I was making it, then I press the cut out button, and that is cut out.I’ve been an avid user of SnagIt for a few years now.

But you can't see how big the selection is in pixels when using the cut out tool selector. You have to use the cut out tool to make the selection. If I go to Image > Resize Canvas then enter a new value, with v12 I used to see a preview of the new size before I decided to commit or not - that doesn't happen now, gone?Īlso, I used to be able to make a selection, then cut out that section (horizontal or vertical) from the image and join the two pieces together. The main one is that there seems to no longer be a canvas resize preview. I've just upgraded from 12 to 13 and can't find some features I used to use.







 0 kommentar(er)
0 kommentar(er)
